Calendar Lightning Component
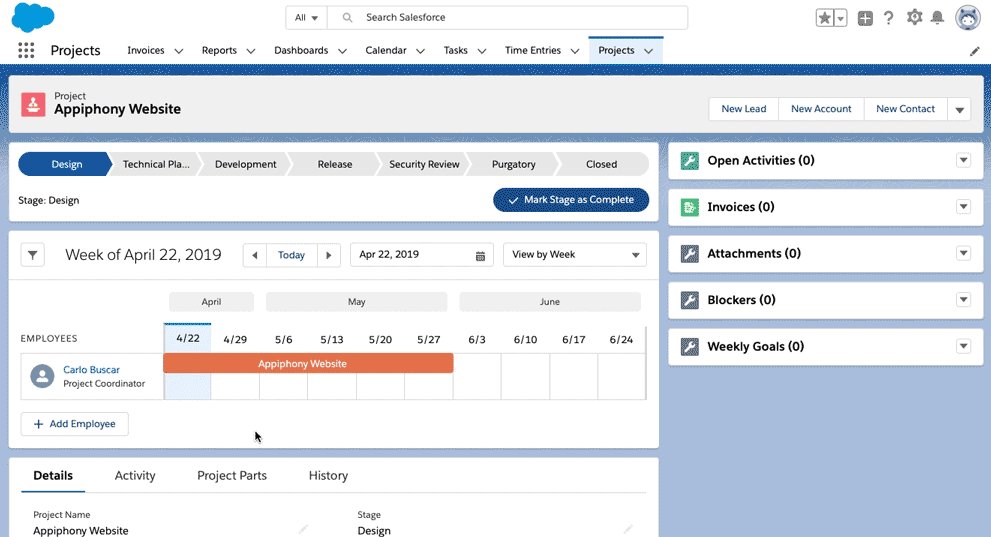
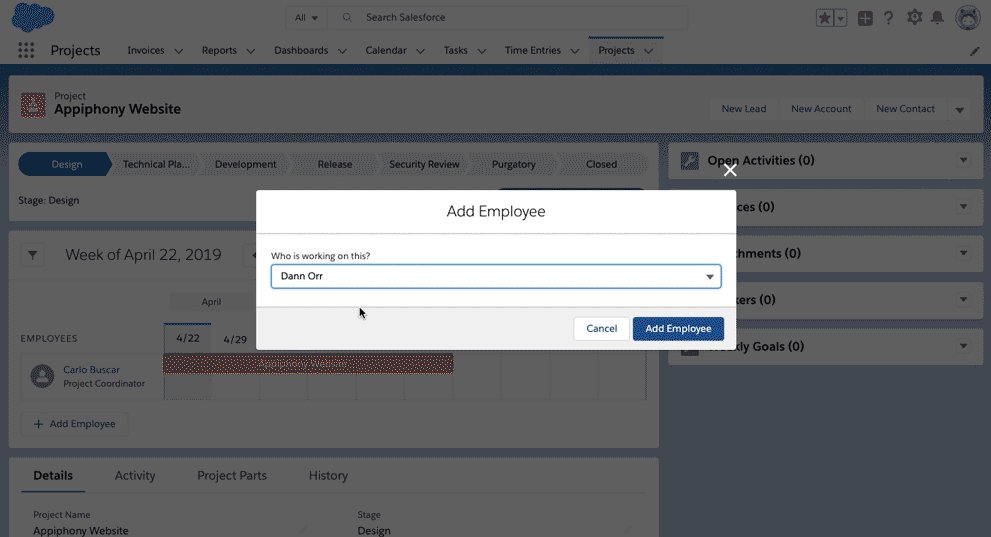
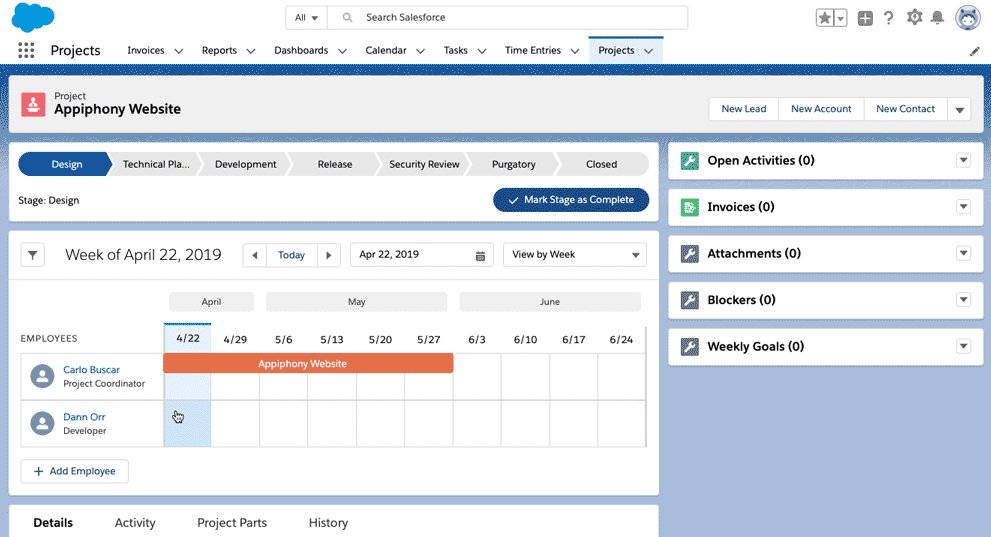
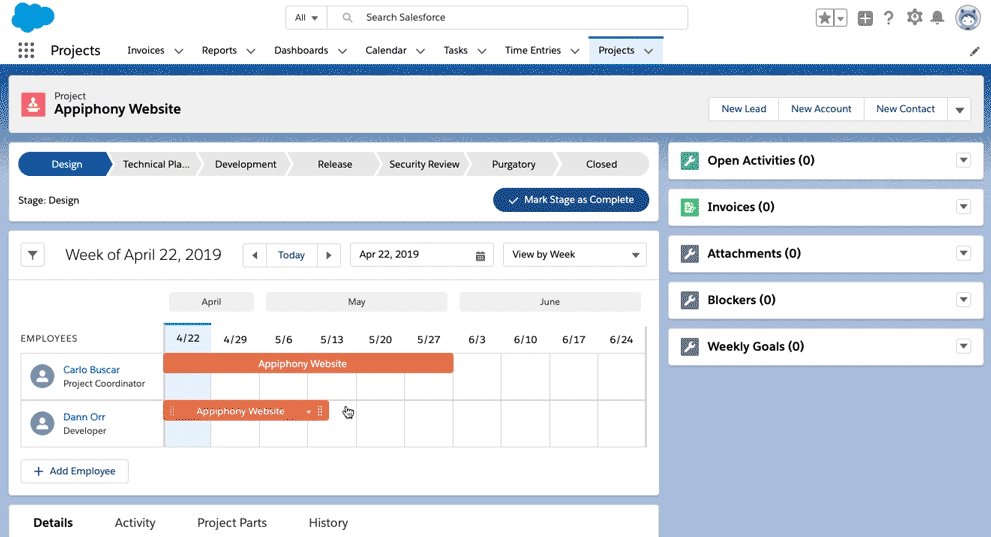
Calendar lightning component. We would need something which has excel like format with rows as projects assigned to a resource and columns as Dates of current week. This new Lightning component created by TerraSky is free on the AppExchange and. Posted on August 29 2020.
Consider this type of event as a Component event in the aura. Learn how to use the newly released Multiview Calendar Lightning Component. Here we will be see how to the events using the Custom-event interface and publish-subscribe utility.
Lets create a Lightning page by following the Lightning App Builder set-up guidance. Show activity on this post. Hey Trailblazers In this blog post we will discuss how we can implement the Lightning Calendar in Lightning Web Component using Full Calendar V3 Library.
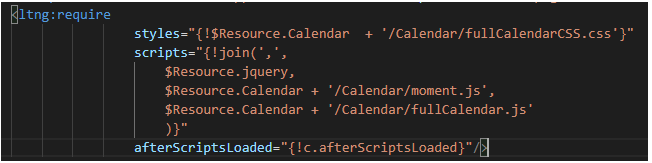
Parent-child and to pass data from child to parent component up in the hierarchy. This lightning component would fetch all the events related to a particular user and display in the Calendar view. Once your jQuery UI zip file and jQuery224 JS file is added as a static resource it can be referenced by any of your lightning component.
Search Submit your search query. The days with data in them dont align with the days that dont. FullCalendar in Lightning web component.
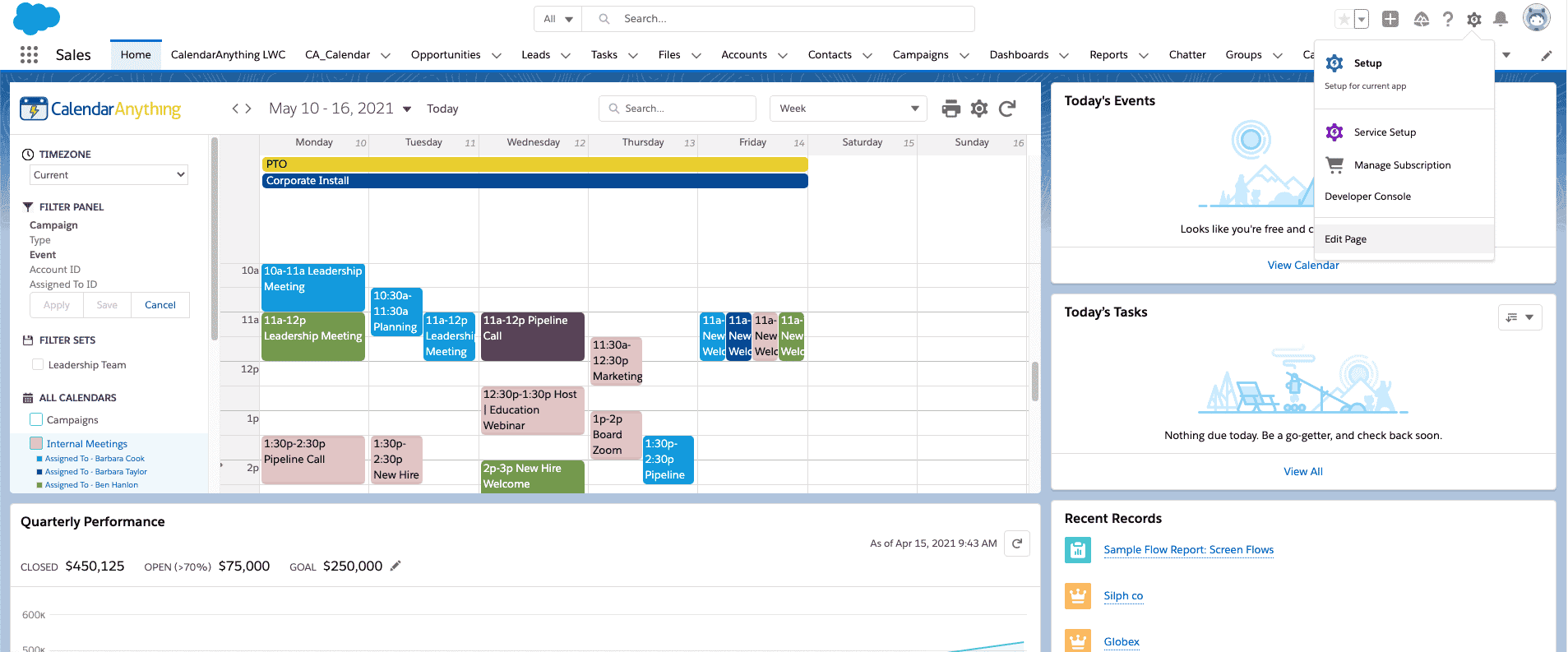
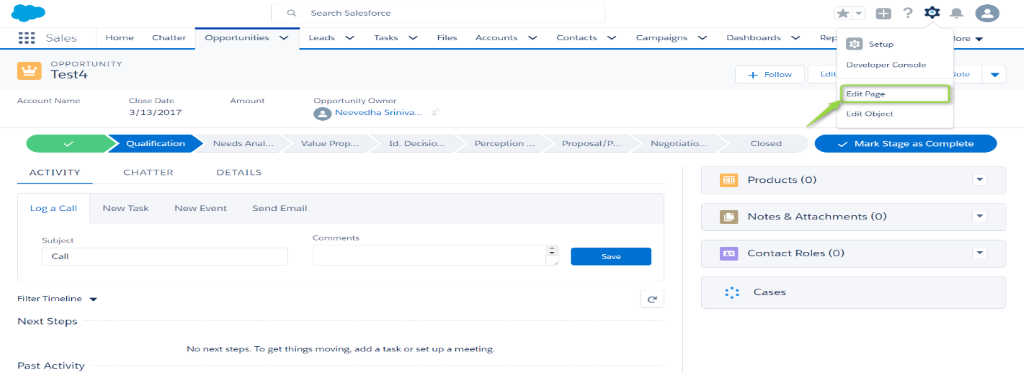
Step 1. Click Save to create your Lightning page. Multi-View Calendar components will show up under the Custom-Managed section on the left-hand side of the screen.
Can someone please point me in some direction to start. We apologize for the inconvenience and appreciate your patience.
This lightning component would fetch all the events related to a particular user and display in the Calendar view.
In this post we are going to see how we can use fullcalendario library in lightning web component. TS Calendar User Selector TS Calendar Display. Show activity on this post. At the center would be the title. Le Nguyen 2 Comments. Full Calendar library has many features that we can use to display the event information. Here we will be see how to the events using the Custom-event interface and publish-subscribe utility. Create and dispatch events in a components JavaScript class. Once your jQuery UI zip file and jQuery224 JS file is added as a static resource it can be referenced by any of your lightning component.
We apologize for the inconvenience and appreciate your patience. You can achieve this by rolling out custom domain for your organization. Hey Trailblazers In this blog post we will discuss how we can implement the Lightning Calendar in Lightning Web Component using Full Calendar V3 Library. But I tried in an org with a custom domain. It queries event data and then puts the event subjects on the relevant days. Create and Dispatch Custom Events Declarative via HTML markup Use custom events to communicate between tightly coupled components ie. Once your jQuery UI zip file and jQuery224 JS file is added as a static resource it can be referenced by any of your lightning component.








































Post a Comment for "Calendar Lightning Component"